Ass...
just share and recomendation for you all..
Belajar Bisnis Online dari google Adwords..
1. From google adsense click here
2. From Affiliate Marketing click here
3.From Amazon Click here
No virus no bugs ...it's just share , high recomended.
Saturday, September 26, 2015
PENGERTIAN DAN FUNGSI JAVASCRIPT DALAM PEMROGRAMAN WEB
Pengertian JavaScript
Ehemm... Yo apa kabar sobat DEM, sehat-sehat aja kan ya. Gak
terasa udah mau tahun baru admin do’ain semoga kita semua diberikan kesehatan
buat bisa ngerasain tahun baru 2016 mendatang .amien. Kali ini admin akan
membahas mengenai apa itu JavaScript
atau Pengertian javascript , buat
sobat sekalian yang belum paham apa itu java script langsung aja kita bahas
sama-sama ya, ok here is’t.
JavaScript
adalah bahasa yang digunakan untuk membuat program yang digunakan agar dokument
HTML yang ditampilkan pada sebuah Browser menjadi lebih interaktif, tidak
sekedar indah saja. JavaScript
memberikan beberapa fungsionalitas ke dalam halaman web, sehingga dapat menjadi
sebuah program yang disajikan dengan menggunakan antar muka web.
JavaScript
merupakan bahasa script, yaitu bahasa yang tidak memerlukan kompiler untuk
dapat menjalankanya, tetapi cukup dengan Interpreter.
Tidak perlu ada proses kompilasi terlebih dahulu agar program dapat
dijalankan. Browser web Netscape
Naviagtor dan Internet Exploler
adalah salah satu contoh dari salah banyak interpreter, karena kedua browser
ini telah dilengkapi dengan Interpreter JavaScript.
Tetapi tidak semua browser web dapar menjadi interpreter javascript karena belum tentu browser tersebut dilengkapi dengan
interpreter JavaScript.
JavaScript
adalah bahasa pemrograman yang ringan dan mudah untuk digunakan. Dengan adanya JavaScript ini, maka kini halaman web
tidak sekedar menjadi halaman data dan
informasi saja, tetapi juga menjadi suatu program aplikasi dengan antarmuka
web.
JavaScript
merupakan bahasa pemrograman yang tidak membutuhkan lisensi untuk dapat
menggunakanya. Jika browser web yang kita gunakan mendukung JavaScript, maka kita dapat langsung
membuat aplikasi berbasis web dengan menggunakan JavaScript. JavaScript
muncul sebagai jawaban atas tantangan dari pengakses web yang mengharapkan halaman web yang ditampilakan dapat lebih
dinamis, tidak statis. Dokumen atau halaman web, tidak sekedar digunakan untuk
dapat berinteraksi dengan suatu sistem informasi . Karena pada awal
perkembangan teknologi dan peneraopan web , halaman-halaman web lebih cenderung
sebagai halaman-halaman yang statis, tidak ada suatu daya tarik lain. Selain
hanya data dan informasi yang ditampilkan sehingga akan membuat pengunjung web
menjadi cepat bosan dan memutuskan untuk beralih ke situs web lain.
Terus pertanyaanya, bagaimanakah
caranya membuat halaman web menjadi tidak statis dan menjadi dinamis?? Jawaban
pertama keinginan adanya suatu yang dinamis dalam halaman web adalah adanya
animasi gambar yang dikemas dalam file gif animasi (animated gif). Tetapi gambar animasi ini ternyata bukanlah jawaban
yang sesungguhnya diharapkan, karena secara prinsip, bukan merupakan suatu
konsep dinamis yang sesungguhnya. Ternyata model dinamis yang diinginkan adalah
bahwa halaman web yang ditampilkan bisa juga digunakan sebagai aplikasi,
sebagaimana aplikasi dalam suatu sistem operasi (aplikasi atau program berbasis
teks atau windows).
Web sebagai standar antarmuka
aplikasi online, haruslah dapat mengakomodasi kebutuhan untuk menjadikanya
standar seperti halnya aplikasi dalam mode text atau window, harus memungkinkan
adanya intraksi antara pemakai aplikasi dengan halaman web yang sedang
ditampilkan. Aplikasi yang ditampilkan pada halaman web harus dapat
memberikan informasi atau pun melakukan
validasi terhadap masukan yang diberkan oleh pemakai sebelum dikirimkan kepada
server untuk diproses.
Untuk menjalankan javascript, kita hanya membutuhkan
aplikasi text editor, dan web browser. Javascript
memiliki fitur: high-level programing
language, client-side, loosely tiped, dan berorientasi objek.
Javascript
adalah program dalam bentuk script, yang akan dijalankan oleh interpreter yang
telah ditanamkan ke dalam browser web, sehingga browser web dapat mengeksekusi
program Javascript. Program Javascript disisipkan ke dalam dokumen
HTML dengan ditandai dengan tag yang diawali dengan <Script ...> dan
diakhiri dengan </script>.
Fungsi adalah salah satu
bagian yang paling indah dari Javascript. Sebagai bahasa fungsional Javascript
mengimplementasikan fungsi kelas pertama (first class function).
Fungsi dapat disimpan dalam variabel, dikembalikan oleh fungsi lain, dan
dikirimkan sebagai argumen untuk fungsi lainnya. Implementasi fungsi yang
sangat fleksibel seperti ini membuka banyak kesempatan kepada pengembang untuk
menuliskan kode yang bukan hanya berjalan dengan baik, tetapi juga sangat
elegan dan indah.
Sebuah fungsi membungkus satu atau banyak perintah. Setiap kali
kita memanggil fungsi, maka perintah-perintah yang ada di dalam fungsi tersebut
dijalankan. Secara umum fungsi digunakan untuk penggunaan kembali kode (code
reuse) dan penyimpanan informasi (information hiding).
Implementasi fungsi kelas pertama juga memungkinkan kita menggunakan fungsi
sebagai unit-unit yang dapat dikombinasikan, seperti layaknya sebuah lego.
Dukungan terhadap pemrograman berorientasi objek juga berarti fungsi dapat kita
gunakan untuk memberikan perilaku tertentu dari sebuah objek.
Ada 3 macam cara penulidan tag javascript,
yaitu;
- Menuliskan Tag dengan diawali <script type=”text/javascript” > dan diakhir dengan </script> atribut yang menginformasikan kepada browser bahwaprogram script yang ada dalam tag tersebut adalah javascript dalam format text.
- Menuliskan Tag dengan diawali <script language=”javascript” > dan diakhir dengan </script> atribut ini digunakan dengan tujuan untuk menentukan versi dari javascript yang digunakan, sebagai contoh <script language=”javascript1.2”> menyatakan bahwa javascript yang kita gunakan adalah versi 2.1.
- Menuliskan Tag dengan diawali <script language=”javascript” type=”text/javascript” > dan diakhir dengan </script> cara campuran ini yaitu penulisan lama dan penulisan baru disatukan, dilakukan untuk mengantisipasi pengakses halaman web yang masih menggunakan browser web yang mendukung javascript, tetapi belum mendukung HTML
Dengan
adanya javascript, maka teknik
penulisan HTML dapat dilakukan dengan dua cara, yaitu dengan membuat program
javascript untuk menghasilkan dokumen HTML atau dengan membuat dokumen HTML
seperti biasa, kemudian jika ada program javascript,
maka kita menambahkan program javascript
tersebut sebagai sisipan saja.
Memiliki
piranti pembuatan program dalam web.
Membaca
dan menulis elemen HTML ke dalam suatu halaman web. Program javascript dapat mengubah isi elemen
web yang sedang ditampilkan.
Membuat
halaman web lebih dinamis, karena kita bisa menyisipkan juga elemen web ke
dalam javascript.
Memberikan
reaksi kepada suatu kejadian diatas halaman web yang sedang ditampilkan, miasalnya
ada kejadian tombol kanan mouse diklik di halaman web, maka dengan javascript kita dapat menambahkan suatu
program agar dilakukan suatu reaksi atau eksekusi program tertentu apabila ada
kejadian penekanan tombol mouse.
Menjadikan
halaman web menjadi suatu aplikasi berbasis web yang dapat berjalan di atas
browser web. Halaman web tidak menjadi tampilan data dan informasi saja, tetapi
juga menjadi aplikasi untuk berinteraksi dengan penggunanya, memproses data di
browser, menerima dan memvalidasi data sebelum dikirimkan ke server.
Mendeteksi
Browser yang digunakan oleh pengguna, sehingga kita bisa menyajikan informasi
yang berhubungan dengan browser web yang digunakan oleh pengguna.
Membuat
cookie, atau suatu kode yang digunakan untuk menyimpan dan mengambil data dan
informasi dari browser pengunjung .
Dan
masih banyak lagi fungsi javascript.
Contoh
Program sederhana Javascript:
<html>
<head>
<tittle> Belajar Javascript </title>
</head>
<body bgcolor=#FFFFAA>
<h1> Contoh Program JavaScript </h1>
<script type=”text/javascript>
Document.write(“Hallo, nama saya Javascript”);
</script>
</body>
</html>
Perkembangan
Javascript sampai saat ini
Dalam
perkembangannya Javascript mengalami
permasalahan yang sama seprti kode pemrograman web yang bersifat client-side seperti CSS, yakni
bergantung kepada Implementasi web browser. Karena hal tersebut, javascript pada awalanya termasuk
bahasa pemrograman yang rumit karena harus membuat beberapa kode program untuk
berbagai web browser.
Namun,
beberapa tahun belakangan ini, javascript
kembali bersinar berkat kemudahan yang ditawari oleh komunitas programer yang
membuat library javascript seperti Jquery. Library ini me memuahkan kita membuat program javascript untuk semua web
browser,dan membuat fitur-fitur canggih yang sebelumnya membutuhkan ribuan
baris kode program menjadi sederhana.
Perkembangan
javascript kedepanya akan tetap
menjadi kebutuhan programer, apalagi untuk situs saat ini yang mengharuskan
mempunyai banyak fitur modern sebagai standar web.
By:
Masrur
On 10:41 AM
Friday, September 25, 2015
Review Windows 10 Pro Final
Review
Windows 10 Pro
Asalamualaikum
Wr.Wb.....
Yoo, Apa kabar Sobat
blogger, sehat-sehat aja kan?? Langsung aja kali ini kita akan membahas tentang
sedikit “Review Windows 10 Pro” , yang mungkin nantinya bisa dijadikan
referensi bagi sobat yang masih belum tau apa-apa saja keistimewaan dari
windows 10 itu sendiri, mungkin dari segi fiturnya dan lain-lain. Kemudian
sobat juga ingin tau perbedaan antara Windows 10 Pro dan Windows 10 Enterprise.
Sedikit info katanya sih windows 10 ini merupakan Windows versi terbaru yang
lebih sempurna dibandingkan dengan versi yang sebelumnya, baca info juga nih
katanya sih ini adalah versi terahir dari Windows. Hmmm... bener gak ya?? Yang
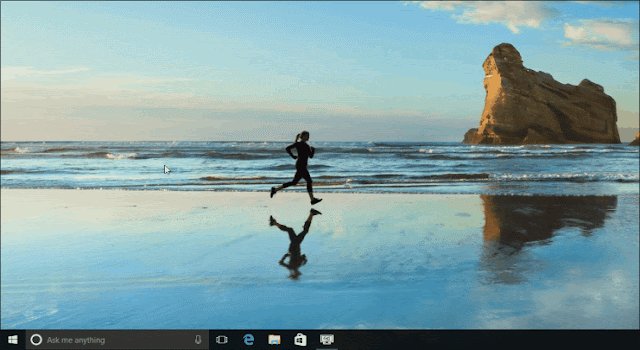
pasti kita tunggu saja kebenaranya nanti. Menurut pengamatan saya tampilan windows
10 ini didominasi dengan warna biru gelap bercampur dengan kehitaman gitu.
Tampaknya warna ini hampir mengikuti tampilan leluhur yaitu Windows XP, yah
mungkin ini juga salah satu ide dari para Developers Windows.
 |
Dilihat dari segi
tampilan, Microsoft mungkin sudah terinspirasi dengan style nya Google sama Mac
OS yang lebih ke tampilan Material Design dan Flat. Sobat sudah tau belum apa
itu Material Design? Material Design merupakan salah satu teknik design yang
sifatnya sederhana. Kalau dulu kebanyakan orang lebih suka dengan tampilan yang
wahh gitu ... penuh dengan kombinasi warna, tapi sekarang kebanyakan Developer
sudah mulai move on, dari style
design yang warni-warni beranjak ke style yang sederhana yaitu Material Design.
Jadi bisa dikatakan kalau Material Design windows ini sangat dominan style Flat
design. Dimana seluruh tampilanya berbentuk layaknya Kotak-kotang yang tersusun
dengan sangat rapi, dan juga terlihat lebih smooth.
Berikut ini adalah
beberapa bagian yang akan saya sampaikan yaitu mengenai Kelebihan Windows 10
Pro dibanding dengan versi sebelumnya:
1.)
Fast Booting (Booting menjadi Lebih
cepat)
Hal
awal yang pertama kali saya sukai saat memakai Windows 10 ini adalah salah satu
kemampuan yang oleh Windows 10 yaitu “Fast Booting”, sobat akan merasakan
perbedaan awal dari Windows 10 ke versi sebelumnya. Dengan fitur Fast Booting
ini proses booting akan terasa lebih cepat dan saya yakin menurut pengalaman
saya versi ini adalah yang tercepat dalam hal Booting. Ini lah salah satu
Performa dan kecanggihan engine yang dimiliki oleh Windows 10.
2.)
Perfomance Task Manager
Nah
ini yang juga saya sukai dari Windows 10, aplikasi apapun yang saya saya instal
yang semulanya terasa berat, di Windows 10 kini terasa lebih ringan dan smooth dan lebih sedikit memakan memory
dan CPU performance. Hal ini
dikarenakan pihak Windows 10 telah menerapkan sistem chacing yang membuat segala macam proses menjadi lebih ringan.
3.)
Smooth in Game Mode
Buat
Sobat yang sangat menyukai game alias para gamers jangan takut game yang sobat
sering mainkan menjadi tidak dapat diinstal di Windows 10
Game-game
yang biasa Sobat mainkan seperti Point Blank,Counter Stike, PES , dll pun bisa loh
diinstal di Windows 10. Bahkan, menjadi lebih ringan dibandingkan diistal di
Windows 7 dan Windows 8. Hal ini juga akibat dari performa yang dimiliki oleh
Windows 10 yang sangat sedikit akan penggunaan CPU dan memory.
4.)
Mailers
Sobat
tau kan Microsoft Outlook ? Tampaknya fitur-fitur dan keunggulan dari software
tersebut akan digantikan oleh Mailers bawaan Windows 10. Disini, tampilan
mailers akan tampak lebih bagus dan smooth jadi sobat akan merasa lebih nyaman
dalam menerima serta membaca email.
5.)
Edge Browser
Fitur
satu ini nih yang paling ditunggu para Developers.Aplikasi browser terbarunya
Windows yaitu Microsoft Edge. Kemampuan yang optimal yang dimiliki oleh
Microsoft Edge akan membuat kita lebih nyaman dalam hal browsing. Ditambah lagi
browser satu ini sudah support dengan Fitur CSS terbaru sehingga tampilan Web
yang Sobat kunjungi tidak akan kacau lagi, malah sebaliknya web akan terlihat
lebih elegant dan stylis. Dan yang pasti lebih ringan dan Smooth.
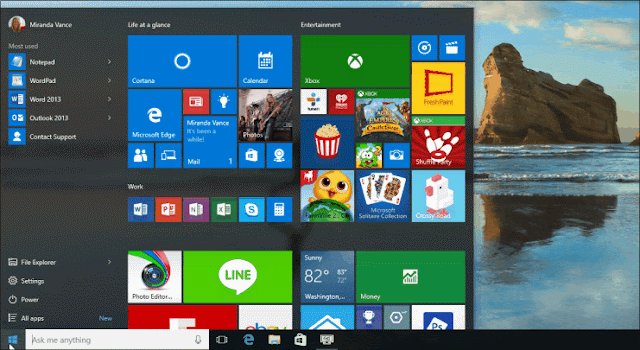
6.)
Start Menu
Buat
Sobat yang pernah pakai windows 8 dan kangen akan tombol star menu nya. Jangan
khawatir setelah banyak mendapatkan feedback windows 8, kini pihak Microsoft
sudah merealisasikan keingin para user Windows 8. Karena start menu di Windows
0 kini kembali hadir dengan sistem gabungan antara Windows 8 dan 7 dimana pada
bagian kiri terdapat list program dan sebelah kanan merupakan list features dan
utilities, yang pasti lebih sempurna dan elegant.
7.)
Virtual desktop
Jika
saya harus memilih fitur baru favorit saya, saya akan pergi dengan virtual
desktop. Klik Task Lihat tombol baru pada taskbar dan sobat akan mendapatkan
pemandangan luas-mata semua aplikasi Sobat punya terbuka. Tarik salah satu
aplikasi ke "desktop baru" tombol, dan itu akan dipindahkan ke ruang
kerja mandiri. Saya dapat menyimpan satu ruang kerja terfokus pada pekerjaan,
desktop yang terpisah untuk forum game, namun ruang kerja lain untuk lensa
kamera baru aku memeriksa; tidak ada batasan untuk jumlah virtual desktop Sobat
dapat membuat, dan masing-masing diperlakukan sebagai pulau pribadi kecil
sendiri. Virtual desktop membantu Sobat menyebarkan aplikasi Sobat di beberapa
ruang kerja. Dan
Masih banyak lagi kelebihan yang dimiliki oleh Windows 10 yang belum dibahas. Untuk
lebih detilnya silahkan sobat coba sendiri instal Windows 10 dan rasakan
perbedaaanya.
Setelah
menyinggung sedikit tentang kelebihan yang dimiliki oleh Windows 10, sekarang
kita akan sedikit membahas tentang:
PERBEDAAN
WINDOWS 10 PRO DAN WINDOWS ENTERPRISE
Sobat
pasti penasaran kan, apasih perbedaan dari kedua versi Windows di atas? Ok..
langsung kita bahas saja. Untuk perbedaan keduanya bisa dikatakan tidak ada
perbedaan yang terlalu mencolok. Secara kasarnya, versi Windows 10 ini
dirancang performanya buat sobat yang sekedar pengguna sehari-hari secara
personal.
Jadi, fitur yang akan sobat
dapatkan untuk versi Windows 10 Pro sudah cukup memadai untuk pengguna personal
keseharian. Namun, berbeda dengan Windows 10 Enterprise yang dirancang khusus
untuk perusahaan. Versi windows yang satu ini sangat cocok bagi para perusahaan
dan untuk kalangan business. Perbedaan fiturnya mungkin seputar Applocker,
direct access dan juga virtualisasi jadi menurut saya fitur-fitur ini akan
lebih cocok jika dijadikan server.
Gimana apakah Sobat
tertarik menggunakan Windows 10 ??, jika Sobat tertarik silahkan download OS
Windows 10 beserta dengan Aplikasi Activator Windows 10, yang bisa bikin
Windows 10 sobat menjadi Permanent:
- OS Windows 10 Pro Final 32bit, Download
- OS Windows 10 Enterprise 32bit, Download
- Activator Windows 10, KMSAutoLite, Download
Apabila ada hal-hal
yang ingin ditanyakan, silahkan hubungi saya di :
Facebook : Hengki Sama
Twitter : @hengkyfeadmeiky
Email : omraul160@gmail.com
Jagan lupa Post dan
tinggalkan Komentar ya Sobat Blogger sekalian .. J
Semoga Bermanfaat... J.
By:
Masrur
On 2:43 AM
Monday, April 28, 2014
TOP 7 SEARCH ENGINE TERPOPULER 2015
Asalamualaikum Wr.Wb...
Salam Sobat DEM kali ini saya akan mempostingkan
tentang TOP 7 SEARCH ENGINE TERPOPULER 2015, mungkin bagi sobat yang masih bingung pengen cari referensi ples tambah pengetahuan tentang TOP 7 SEARCH ENGINE TERPOPULER 2015 ini langsung aja kita bahas ok. :)
Search Engine merupakan sebuah mesin pencari yang menyediakan
berbagai blog atau website. selain itu Search Engine juga memberikan berbagai
informasi yang sangat banyaak dibutuhkan orang. kali ini Saya melalui 7 TopRanking akan membahas Top 7 Search engine terpopuler versi 7 TopRanking.
1. Search Engine Google
Google merupakan Search
Engine yang paling banyak digemari orang, selain fasilitas yang beraneka ragam,
Google juga menampilkan hal-hal yang mudah untuk ditelusuri. Februari 1999
merupakan awal berdirinya google. berdirinya Google merupakan sebuah awal akan kebutuhan
orang untuk mendapatkan berbagai informasi, dan Informasi yang diinginkan
banyak orang telah difasilitasi Google dengan baik dan benar. jadi wajarlah
jika Google merupakan Search Engine Pertama yang paling populer.
2. Search Engine Yahoo
Urutan Kedua Search
Engine Populer adalah Yahoo. 7TopRanking menempatkan Yahoo ke dalam urutan yang
kedua karena Yahoo mempunyai Fitur Email yang banyak disukai orang, Kecepatan
dan kemudahan dalam mencari informasi, Fitur yang lengkap dan menyediakan salah
satu fungsi katalog Web. Namun sedikit Kekurangan Yahoo dibandingkan dengan
Google adalah Loading Yahoo lebih berat dikarenakan banyaknya fitur-fitur Flash
dan gambar, sedangkan Google mempunyai Loading yang cukup cepat dan ringan.
3. Search Engine MSN
Urutan Ketiga search
Engine adalah MSN. Search Engine ini merupakan mesin pencari pertama yang
diciptakan Microsoft dan berdiri pada tahun 1998. Fasilitas yang diunggulkan
MSN adalah pencarian Video, Musik, Gambar dan beragam Format File. MSN
merupakan Mesin Pencari yang langsung terformat di setiap komputer atau Laptop
maupun sejenisnya merupakan sebuah kemudahan bagi setiap orang untuk langsung
mengunjunginya, ini juga merupakan suatu kelebihan yang dimiliki oleh MSN.
4. BING
Bing merupakan sebuah mesin
pencari yang fiturnya hampir sama dengan google. kecepatan loadingnya telah
menempatkan Bing menjadi urutan keempat versi 7 TopRanking. akan tetapi, Tidak
begitu banyak Blog atau website yang ada pada Bing, sehingga ketika orang ingin
mencari berbagai informasi, maka informasi yang ditampilkan Bing tidak terlalu
banyak. Namun, Kelebihan yang ada pada Bing selain diatas adalah Bing telah
bekerja sama dengan Yahoo dalam memberikan berbagai Informasi yang dibutuhkan.
5. Windows Live search
Urutan Selanjutnya yang
keempat adalah Windows Live search. fasilitas instant answer merupakan
kelebihan yang signifikan Search engine ini. Selain itu, Fasilitas ini
merupakan salah satu inovasi performa yang berhasil dikembangkan dan
diintegrasikan ke dalam sistem sehingga memampukan Bing memberikan jawaban.
Hasil pencarian image atau video dapat ditampilkan dan disaring secara detail.
6. Looksmart
Looksmart adalah sebuah
perusahaan periklanan online yang berbasis di San Francisco. Looksmart
menyediakan produk iklan pencarian dan layanan kepada pengiklan teks, serta
ditargetkan bayar per klik pencarian dan iklan kontekstual melalui Jaringan
Iklan yang Cari. 7. Internet Explorer Internet Explorer merupakan Mesin Pencari
pertama. menurut 7TopRanking Internet Explorer merupakan mesin pencari yang
pertama kali dikenal. walaupun Internet Explorer mempunyai fitur yang kurang
lengkap dan loadingnya cukup berat, tidak dapat dipungkiri bahwa Internet
Explorer mampu mengadaptasikan fiturnya untuk komputer-komputer yang masih
dibawah standart, seperti komputer pentium 2, 3.
Ok sekian Dulu postingan dari Blog sederhana DEM ...
Semoga Bermanfaat dan jangan lupa tinggalkan Komentar :)
Salam DEM ....
By:
Masrur
On 1:43 AM
Subscribe to:
Comments (Atom)